The tutorial provides insight on the node.js REPL( Read Eval Print Loop) Tutorial. The node.js REPL provides the console to execute the commands similar to Windows Console or Linux Console where executed commands receives the response / output in an interactive mode.
Let’s discuss REPL( Read, Eval, Print and Loop) in details. REPL performs the below given tasks:
| REPL command | REPL command Description |
| Read | Reads user entered input data, parses the input into JavaScript data structure, and stores in memory |
| Eval | evaluates the java Script data structure |
| Prints / Display the response/ output | |
| Loop | executes the print command till user presses Ctrl+C twice |
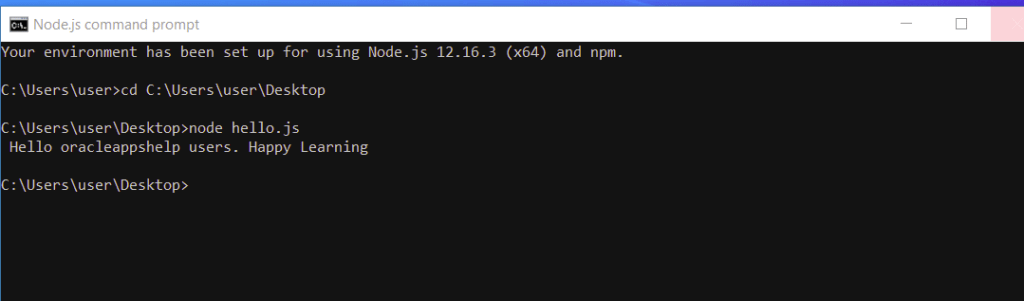
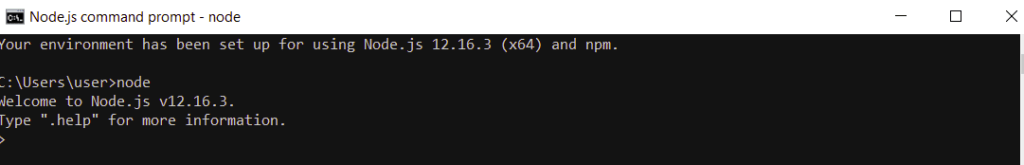
How to start REPL
To start the REPL, you need to enter the “node” command in the node.js command prompt

Node.js – create expressions using REPL
Node.js command prompt is to be used for entering the expressions by executing the below given example

Node.js – variable assigment using REPL
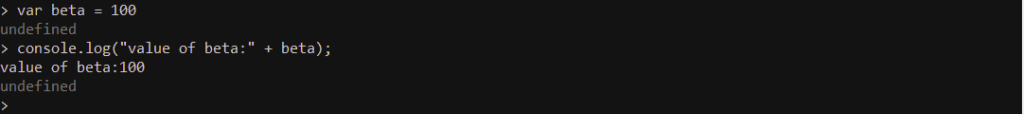
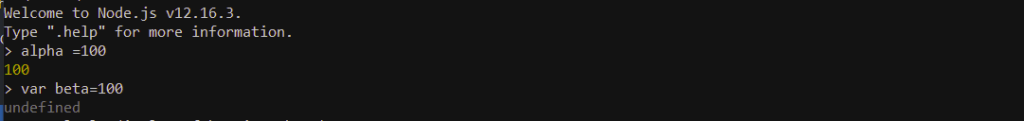
The Node.js allows to create variables to store the value like other scripting languages. The var command is used to create variable but values store using var cannot be printed directly and we need to use the console.log() for printing variable values.
The variable beta value is printed but using the console.log function.

If var keyword is not used , then the value is stored in the variable and printed. The variable aplha is only printed with the value.

Nodejs – REPL underscore variable
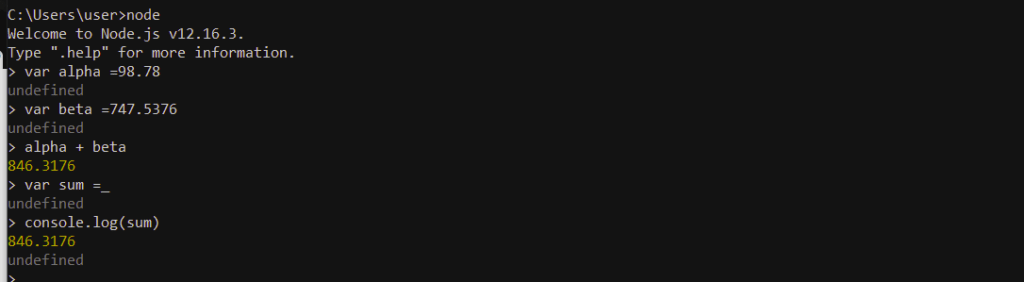
The underscore (_) variable is used in node.js to get the last result
The variable sum uses (_) which captures the sum value of alpha and beta

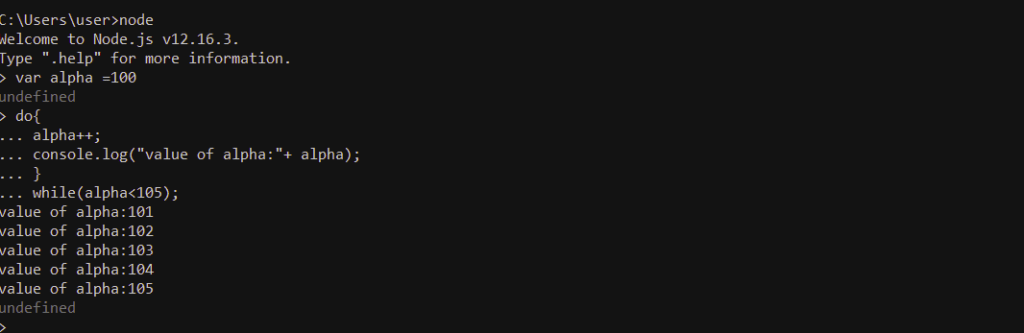
Node.js multiple line expressions ( Loop in REPL)
Node.js provides the multiple line expression just like other scripting language . The common example could be a do..while loop where the value of alpha is incremented .

Node.js REPL commands
The below given are the avaialbel node.js REPL commands
| REPL commands | REPL command Description |
| ctrl +c | terminates the current command |
| ctrl+ c ( 2 times) | terminates the node REPL |
| ctrl +d | terminates the node REPL |
| up /down keys | up key -> displays command history down key -> modify the previous command |
| tab key | displays list of current commands |
| .help | displays list of help commands |
| .break | exit from multiple line expression |
| .clear | exit from multiple line expression |
| .save <filename> | saves the node REPL Session into the file |
| .load <filename> | loads the saved file content in the current node REPL Session |