AngularJS is a JavaScript framework. It was originally developed in 2009 by Misko Hevery and Adam Abron. As per AngularJS official documentation – https://docs.angularjs.org/guide/introduction
“AngularJS is a structural framework for dynamic web apps. It lets you use HTML as your template language and lets you extend HTML’s syntax to express your application’s components clearly and succinctly. Angular’s data binding and dependency injection eliminate much of the code you currently have to write. And it all happens within the browser, making it an ideal partner with any server technology . It Provides
- Data binding, as in double braces
- DOM control structures for repeating, showing and hiding DOM fragments.
- Support for forms and form validation.
- Attaching new behavior to DOM elements, such as DOM event handling.
- Grouping of HTML into reusable components “
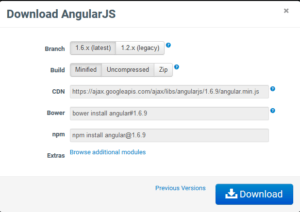
It can be added to an HTML page with a <script> tag.
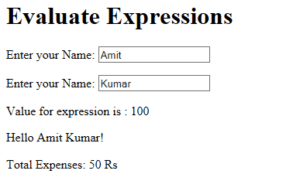
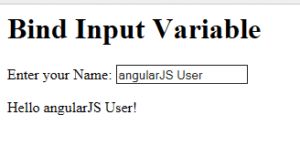
AngularJS extends HTML attributes with Directives, and binds data to HTML with Expressions
<script src=”https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js”></script>
AngularJS extends HTML with ng-directives. below are the directives shown:
- ng-app directive defines an AngularJS application
- ng-init directive initializes AngularJS application variables
- ng-model directive binds the value of HTML controls (input, select, textarea) to application data.
- ng-bind directive binds application data to the HTML view
AngularJS Features:
- AngularJS is an open source framework
- AngularJS provides cross browser support
- AngularJS helps in creating Rich Internet Applications (RIA)
- AngularJS facilitates developers to build client side applications with Model View Controller (MVC)
- AngularJS data-binding component provides sync of data between the model and view components
- AngularJS Scope holds the data received from Model and provides it to the View
- AngularJS Controller are JavaScript Functions bounded with a particular scope.
- AngularJS Services provides available built in services which can be instantiated as per application need.
Example – $http to make XMLHttpRequests
- AngularJS Directives – ng-init, ng-app, ng-model , ng-bind are built in directives provided by AngularJS. We will see them in details in the next provided sections
- AngularJS Routing is the concept of switching among different views.
- AngularJS Cloaking is the concept which can be declared on an element to tell AngularJS that element requires cloaking (hide it even if its allow to be rendered)
12. AngularJS Promises helps to handle the long running httpRequest and redirect according to success and failure responses . Promises in Angular are implemented with $q