The blog shows the simple example of how to bind the input variables in the angularJS .
The ng-bind directive binds the values of AngularJS application data to HTML input controls.
Example
<div ng-app = ""> ... <p>Enter your Name: <input type = "text" ng-model = "userName"></p> </div>
Sample Code:
<html>
<head>
<script src = “https://ajax.googleapis.com/ajax/libs/angularjs/1.5.2/angular.min.js”></script>
</head>
<body>
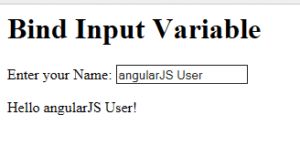
<h1>Bind Input Variable</h1>
<div ng-app = “”>
<p>Enter your Name: <input type = “text” ng-model = “name”></p>
<p>Hello <span ng-bind = “name”></span>!</p>
</div>
</body>
</html>