The tutorial provides the usage of Forms in React Application, Forms control inputs, Forms using Controlled component in React, Forms using Uncontrolled component in React, Difference between controlled and uncontrolled component in React, Forms examples in React.
What is Forms in React ?
Forms are the control inputs like text fields, buttons, checkbox, radio button, etc to develop the front end for any web based application using React. The data captured in the React Forms is managed by the React Components and application operations can be performed.
Forms Type in React
The Forms can be classified in below given categories
- Forms using Uncontrolled component: The data change is handled as the traditional HTML form inputs where the form change is handled by the DOM itself. The uncontrolled components requires the ref to read the values from the DOM structure.
- Forms using Controlled component: The data change in the form is handled by the controlled components in React instead using the event-based callbacks of handled by DOM as the traditional approach which allows react to provide stateful and interactive approach. The state within the component is updated using the setState() method
Difference between Controlled Component Vs Uncontrolled Component
| Controlled component in React | Uncontrolled Component in React |
| Controlled component maintain the state | Uncontrolled component does not maintain state |
| Form data is handled by the Parent component | Form data is handled by the DOM itself |
| Retrieves the current value using props | Retrieves the current value using ref from the DOM |
| allows to perform validations | validations cannot be performed |
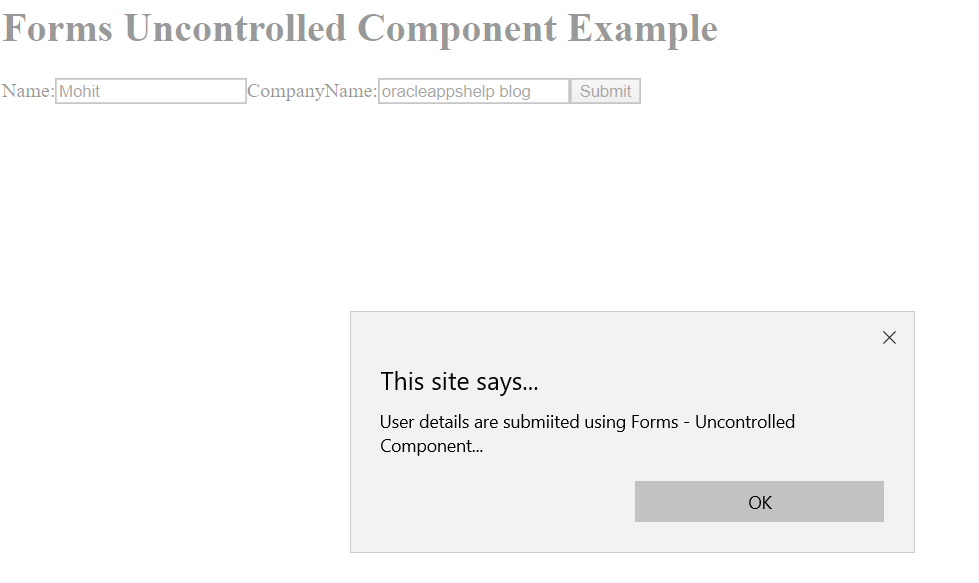
Forms Example using uncontrolled component in React
import React, { Component } from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.updateSubmit = this.updateSubmit.bind(this);
this.input = React.createRef();
}
updateSubmit(event) {
alert('User details are submiited using Forms - Uncontrolled Component...');
event.preventDefault();
}
render() {
return (
<form onSubmit={this.updateSubmit}>
<h1>Forms Uncontrolled Component Example</h1>
<label>Name:
<input type="text" ref={this.input} />
</label>
<label>
CompanyName:
<input type="text" ref={this.input} />
</label>
<input type="submit" value="Submit" />
</form>
);
}
}
export default App;

Forms Example using controlled component in React
import React, { Component } from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
username: "Mohit",
emailid: "mohitatgmaildotcom"
};
this.handleSubmit = this.handleSubmit.bind(this);
this.handleInputChange = this.handleInputChange.bind(this);
}
handleInputChange(event) {
const target = event.target;
const value = target.name === 'username' ? target.checked : target.value;
const name = target.name;
this.setState({
[username]: value
});
}
handleSubmit(event) {
alert('User informaiton is submitted successfully: ');
event.preventDefault();
}
render() {
return (
<form onSubmit={this.handleSubmit}>
<h1>Uncontrolled Form Example</h1>
<label>Name:
<input name="username" type="text" value={this.state.username} onChange={this.handleInputChange}/>
</label>
<label>
Email Id:
<input name="emailid" type="text" value={this.state.emailid} onChange={this.handleInputChange}/>
</label>
<label>
Job Type:
<select name="jobtype" onChange={this.handleInputChange}>
<option value="IT Enginner">IT Enginner</option>
<option selected value="IT Architect">IT Architect</option>
<option value="IT Manager">IT Manage</option>
<option value="IT Director">IT Director</option>
</select>
</label>
<input type="submit" value="Submit" />
</form>
);
}
}
export default App;